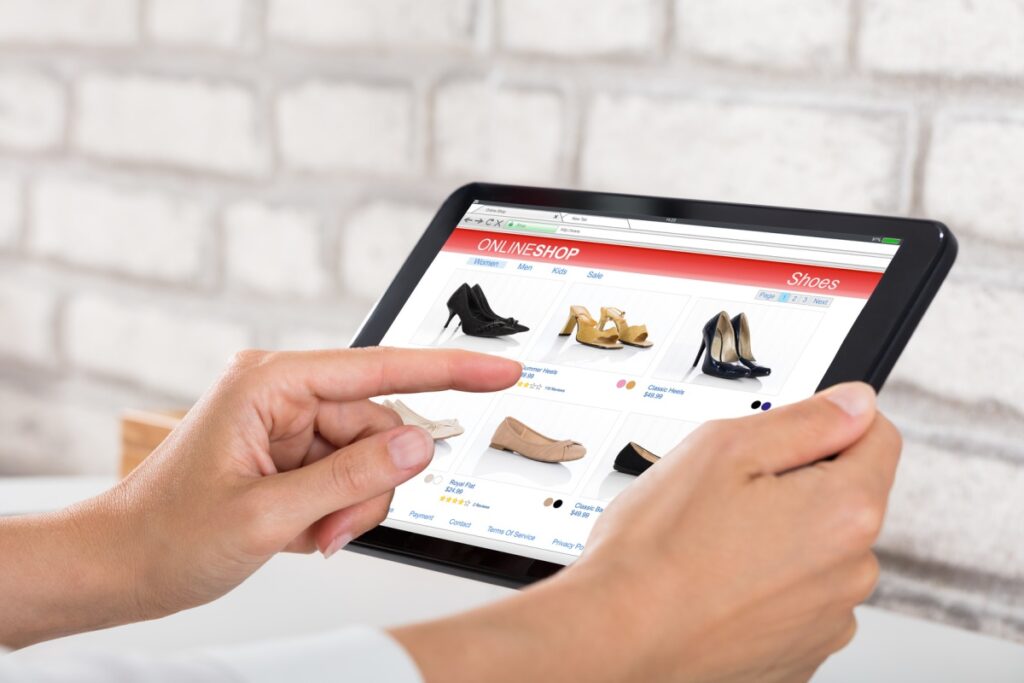
These days to be a competitive e-commerce player you need to think well beyond the humble PC. Gone are the days when a mobile site was a luxury – now it is a necessity.
With more and more consumers shopping on smartphones and the tablet computer starting to replace the desktop PC in many homes, getting your site looking right across all these devices has become crucial to business.
In fact House of Fraser announced back in 2014 that it is revamping its website to make it ‘touch-centric’ as it realised even then – along with a growing number of commerce website owners – that the world is becoming tap-able rather than clickable.
So what do you need to do to provide the right experience across tablets and websites?
The pursuit of tappiness
Make your site designed around touch, scrolling, flicking and pushing, Try and forget clicking. Make sure buttons and other controls are finger sized and think about embedded keyboards.
Don’t be Flashy
Don’t use flash on your sites. Apple products don’t support it and increasingly neither do many other ‘mobile’ OSs. Look also at what other soft and middleware is unsupported.
Ignore the fold
With so many people now familiar with scrolling on tablets and smartphones, the ‘below the fold’ ethos of web design is debunked. People are used to flicking a finger and scrolling, so design accordingly.
Tangled up in type
Type size and font is crucial. You don’t want it to be too small (too much zooming in) and you don’t want it to be too big (too much scrolling).
There is no simple rule of thumb on this, you are just going to have to experience with point sizes, fonts, line length and leading (space between lines) until you think it works.
Declutter
Don’t have the site totally cluttered up with elements and stuff. Think clean and functional and rely instead on good navigation to get people to all the things you want to show them rather than cram it all on the home screen.
Also think carefully about where to put advertising so as to display it well, but also to avoid clutter and bad navigation.
Delink
Similarly to the cluttering issue, start to look at how to facilitate great navigation without resorting to loads of links. The fewer links the better.
Make it social
Have an eye to how to make it easy to share socially.
Great content
Above all make the content on it count. Mobile/tablet sites require less content, so make sure what you are putting on it is fantastic, compelling and short.
Go responsive
Make sure that what you are building on offers responsive design so that you have some flexibility in the years to come when new devices start to become points of retail too.
Think like consumers
You have to really get into how consumers think and what they do around your various online presences and design accordingly.
Test, test, test
Above all, whatever you do, keep testing it, keep asking people about it and keep tweaking it. People’s tastes change and adapt so keep pace with this. Your site should be a living, breathing thing regardless of devices that access it and it is never ‘finished’.